Graphic Design Tips: How To Create Eye-Catching Social Media Posts Part 1
 Hey there and thank you for visiting DonaldKevin.com. I have a question for you…Do you want to create social media posts with a little more oomph? A little more pizzazz? Well, get ready to level up your game because, in this four-part series, we’ll break out the magnifying glass, search out, and discover some graphic design treasure tips that will make your social media posts pop! Whether you’re a business owner, influencer, or simply someone who wants to stand out from the crowd, you’ll be covered. In this four-part series, we’ll share some exciting tips and tricks on how to create eye-catching social media posts that will leave your followers in awe. So grab your creative hat and let’s dive into the world of graphic design!
Hey there and thank you for visiting DonaldKevin.com. I have a question for you…Do you want to create social media posts with a little more oomph? A little more pizzazz? Well, get ready to level up your game because, in this four-part series, we’ll break out the magnifying glass, search out, and discover some graphic design treasure tips that will make your social media posts pop! Whether you’re a business owner, influencer, or simply someone who wants to stand out from the crowd, you’ll be covered. In this four-part series, we’ll share some exciting tips and tricks on how to create eye-catching social media posts that will leave your followers in awe. So grab your creative hat and let’s dive into the world of graphic design!
Why Use Graphic Design In Social Media?

In today’s digital age, social media has become an essential platform for individuals and businesses to connect with their audiences. With millions of active users on various platforms such as Facebook, Instagram, and Twitter, it presents a massive opportunity for graphic designers to showcase their skills and make an impact. Social media allows designers to reach a wider audience, engage with potential clients, and build a strong online presence. It’s an exciting space where creativity knows no bounds!
Eye-catching Visuals
 When it comes to social media, visuals are everything! With the average attention span decreasing, it’s vital to capture your audience’s attention within seconds. This is where graphic design hacks come into play. By creating eye-catching visuals, you can make your posts stand out from the crowd and leave a lasting impression. Experiment with bold colors, striking typography, and captivating images to create a visual feast that stops users from scrolling and makes them want to engage with your content.
When it comes to social media, visuals are everything! With the average attention span decreasing, it’s vital to capture your audience’s attention within seconds. This is where graphic design hacks come into play. By creating eye-catching visuals, you can make your posts stand out from the crowd and leave a lasting impression. Experiment with bold colors, striking typography, and captivating images to create a visual feast that stops users from scrolling and makes them want to engage with your content.
Consistency is Key
 Consistency plays a significant role in building a strong brand presence on social media. By maintaining a consistent visual style, you can establish brand recognition and create a cohesive look across all your social media platforms. Use the same color palette, fonts, and design elements in your posts to create a unified brand identity. This consistency will not only make your content instantly recognizable but also help establish trust and credibility with your audience.
Consistency plays a significant role in building a strong brand presence on social media. By maintaining a consistent visual style, you can establish brand recognition and create a cohesive look across all your social media platforms. Use the same color palette, fonts, and design elements in your posts to create a unified brand identity. This consistency will not only make your content instantly recognizable but also help establish trust and credibility with your audience.
The Power of Graphic Design in Social Media Posts
 Graphic design in social media is like the secret ingredient that takes a post from ordinary to extraordinary. It allows brands and individuals to create visually appealing content that stands out in a crowded social media landscape. With well-designed graphics, posts become more memorable, shareable, and effective in conveying messages. From a beautifully designed logo to aesthetically pleasing templates, graphic design adds a professional touch to social media posts and helps establish a brand’s visual identity. It enables businesses to communicate their values, products, and services in a visually compelling manner, ultimately attracting and engaging their target audience.
Graphic design in social media is like the secret ingredient that takes a post from ordinary to extraordinary. It allows brands and individuals to create visually appealing content that stands out in a crowded social media landscape. With well-designed graphics, posts become more memorable, shareable, and effective in conveying messages. From a beautifully designed logo to aesthetically pleasing templates, graphic design adds a professional touch to social media posts and helps establish a brand’s visual identity. It enables businesses to communicate their values, products, and services in a visually compelling manner, ultimately attracting and engaging their target audience.
 In conclusion, understanding the importance of visuals in social media is crucial for anyone looking to make a mark in the digital world. Visuals have the ability to captivate users, evoke emotions, and communicate messages in a way that words alone cannot. By harnessing the power of graphic design in social media, individuals and businesses can create visually appealing content that stands out, enhances their brand presence, and increases their chances of success in the ever-evolving world of social media.
In conclusion, understanding the importance of visuals in social media is crucial for anyone looking to make a mark in the digital world. Visuals have the ability to captivate users, evoke emotions, and communicate messages in a way that words alone cannot. By harnessing the power of graphic design in social media, individuals and businesses can create visually appealing content that stands out, enhances their brand presence, and increases their chances of success in the ever-evolving world of social media.
Next Week In Graphic Design.
Thank you for visiting DonaldKevin.com. It’s been my pleasure. Please come back next week for part two when we discuss:
Design Principles for Eye-Catching Social Media Posts
1️⃣ Color Psychology and Its Impact on Social Media Engagement
2️⃣ Typography: Choosing the Right Fonts for Social Media Posts
3️⃣ Composition Techniques to Create Visually Balanced Posts
4️⃣ Using Contrast to Make Your Posts Pop
5️⃣ Incorporating Negative Space for Clean and Minimalistic Designs
In the interim, stay groovy and create!

 Hey there and welcome to DonaldKevin.com, fellow creative minds! Have you ever wondered how a simple image can speak volumes and convey powerful messages? Well, today as we dive into the fascinating world of graphic design, let’s take a look at where the world of art and storytelling collide. Whether you’re a seasoned designer or just starting to dip your toes into this colorful universe, this blog post is here to unravel the mysteries behind graphic design and explore how it breathes life into ideas. So, grab your favorite beverage, sit back, and let’s embark on a creative adventure together!
Hey there and welcome to DonaldKevin.com, fellow creative minds! Have you ever wondered how a simple image can speak volumes and convey powerful messages? Well, today as we dive into the fascinating world of graphic design, let’s take a look at where the world of art and storytelling collide. Whether you’re a seasoned designer or just starting to dip your toes into this colorful universe, this blog post is here to unravel the mysteries behind graphic design and explore how it breathes life into ideas. So, grab your favorite beverage, sit back, and let’s embark on a creative adventure together!
 Humans are visual creatures, and our brains process visual information much faster than text. Visuals have the ability to evoke emotions, tell stories, and communicate complex ideas effortlessly. Graphic design harnesses this power by using a combination of visuals, colors, and typography to create a seamless narrative that resonates with the audience. This is why so many article writers, myself included, use images in their blog posts. Not only do images help the post itself to flow, but if done effectively it helps to drive home the point one is trying to make in the article or the paragraph within the article. Besides, who doesn’t like to look at pictures?
Humans are visual creatures, and our brains process visual information much faster than text. Visuals have the ability to evoke emotions, tell stories, and communicate complex ideas effortlessly. Graphic design harnesses this power by using a combination of visuals, colors, and typography to create a seamless narrative that resonates with the audience. This is why so many article writers, myself included, use images in their blog posts. Not only do images help the post itself to flow, but if done effectively it helps to drive home the point one is trying to make in the article or the paragraph within the article. Besides, who doesn’t like to look at pictures?
 Graphic design is like the secret sauce that brings ideas to life. It’s not just about making things look pretty; it’s about creating a visual story that captures people’s attention. With the use of consistent colors, typeface, fonts, and images, graphic designers can establish a brand’s identity and convey a specific message. So, next time you see a stunning logo or a beautifully designed website, remember that there’s a lot more to it than meets the eye.
Graphic design is like the secret sauce that brings ideas to life. It’s not just about making things look pretty; it’s about creating a visual story that captures people’s attention. With the use of consistent colors, typeface, fonts, and images, graphic designers can establish a brand’s identity and convey a specific message. So, next time you see a stunning logo or a beautifully designed website, remember that there’s a lot more to it than meets the eye. Nowadays, it’s all about standing out from the crowd. And that’s where graphic design comes into play. By creating a cohesive visual narrative, designers can help a brand make a lasting impression on its audience. Whether it’s through a stunning social media post or an eye-catching brochure, graphic design is the key to creating a memorable experience. So, don’t underestimate the power of good design – it can truly make a world of difference.
Nowadays, it’s all about standing out from the crowd. And that’s where graphic design comes into play. By creating a cohesive visual narrative, designers can help a brand make a lasting impression on its audience. Whether it’s through a stunning social media post or an eye-catching brochure, graphic design is the key to creating a memorable experience. So, don’t underestimate the power of good design – it can truly make a world of difference.

 Hey there and welcome to DonaldKevin.com. Since I posted an article last week, Graphic Design 101: Tips and Tricks For Beginners, I thought I’d continue on this path and write a little more about typography. I posted an article a few weeks back touching on the subject of using typeface in graphic design and thought I’d take it a little further this week. You can read that article here >>>>
Hey there and welcome to DonaldKevin.com. Since I posted an article last week, Graphic Design 101: Tips and Tricks For Beginners, I thought I’d continue on this path and write a little more about typography. I posted an article a few weeks back touching on the subject of using typeface in graphic design and thought I’d take it a little further this week. You can read that article here >>>>  Typography plays a crucial role in graphic design, yet it often goes unnoticed. It is the unsung hero that can make or break the visual appeal and effectiveness of any design. Understanding the power of typography is essential for designers who want to create stunning visuals that capture attention and convey a message effectively. In this article, we will explore the art of using typography in graphic design, delve into the difference between fonts and typefaces, uncover the secrets of finding contrasting typefaces, and discuss which typefaces work best for headings and text bodies.
Typography plays a crucial role in graphic design, yet it often goes unnoticed. It is the unsung hero that can make or break the visual appeal and effectiveness of any design. Understanding the power of typography is essential for designers who want to create stunning visuals that capture attention and convey a message effectively. In this article, we will explore the art of using typography in graphic design, delve into the difference between fonts and typefaces, uncover the secrets of finding contrasting typefaces, and discuss which typefaces work best for headings and text bodies. Before we dive deeper into the importance of typography in graphic design, it’s crucial to understand the difference between fonts and typefaces. In simple terms, a typeface is a design concept that includes a range of fonts within it. Fonts, on the other hand, are the individual styles within a typeface, such as bold, italic, or regular. For example, Montserrat is a typeface, and Montserrat Regular and Montserrat Bold are fonts within that typeface. As a matter of fact, Montserrat is the typeface I use for the text body of my articles. I love it. It’s one of my favorites. And you thought Montserrat was just a vacation destination.
Before we dive deeper into the importance of typography in graphic design, it’s crucial to understand the difference between fonts and typefaces. In simple terms, a typeface is a design concept that includes a range of fonts within it. Fonts, on the other hand, are the individual styles within a typeface, such as bold, italic, or regular. For example, Montserrat is a typeface, and Montserrat Regular and Montserrat Bold are fonts within that typeface. As a matter of fact, Montserrat is the typeface I use for the text body of my articles. I love it. It’s one of my favorites. And you thought Montserrat was just a vacation destination. One of the secrets to creating visually appealing designs is to use contrasting typefaces. Contrasting typefaces add visual interest, balance, and hierarchy to your design. When selecting contrasting typefaces, there are a few key factors to consider:
One of the secrets to creating visually appealing designs is to use contrasting typefaces. Contrasting typefaces add visual interest, balance, and hierarchy to your design. When selecting contrasting typefaces, there are a few key factors to consider:



 Color Theory: Colors can evoke emotions and set the mood for your design. Understanding the basics of color theory will help you create harmonious and eye-catching designs. You can read more about color theory here >>>
Color Theory: Colors can evoke emotions and set the mood for your design. Understanding the basics of color theory will help you create harmonious and eye-catching designs. You can read more about color theory here >>>  2. Typography: The choice of typeface and fonts can significantly influence the overall look and feel of your design. Experiment with different typography styles to find the perfect match for your project. You can read more about using typeface here >>>>
2. Typography: The choice of typeface and fonts can significantly influence the overall look and feel of your design. Experiment with different typography styles to find the perfect match for your project. You can read more about using typeface here >>>>  3. Layout: How you arrange elements on a page is crucial. A good layout ensures visual hierarchy and enables viewers to navigate the design effortlessly. You can read more about layout here >>>>
3. Layout: How you arrange elements on a page is crucial. A good layout ensures visual hierarchy and enables viewers to navigate the design effortlessly. You can read more about layout here >>>>  4. Contrast and Balance: Balance refers to the visual weight distribution in your design. Contrast helps create visual interest and ensures that important elements stand out. You can read more about contrast and balance here >>>>
4. Contrast and Balance: Balance refers to the visual weight distribution in your design. Contrast helps create visual interest and ensures that important elements stand out. You can read more about contrast and balance here >>>> 5. Use of Space: Negative space, also known as white space, is as important as the elements you include in your design. Proper use of space helps create emphasis and gives your design room to breathe. You can read more about the use of space here >>>>
5. Use of Space: Negative space, also known as white space, is as important as the elements you include in your design. Proper use of space helps create emphasis and gives your design room to breathe. You can read more about the use of space here >>>>  With Kittl’s intuitive interface, you can effortlessly create stunning designs by simply dragging and dropping elements onto the canvas. Seamlessly edit and customize text, colors, and images to suit your creative vision. Plus, Kittl’s diverse collection of templates and design assets will give you endless inspiration and speed up your workflow. So, get started today and explore the endless possibilities that Kittl brings to the table! You can grab Kittl here >>>>
With Kittl’s intuitive interface, you can effortlessly create stunning designs by simply dragging and dropping elements onto the canvas. Seamlessly edit and customize text, colors, and images to suit your creative vision. Plus, Kittl’s diverse collection of templates and design assets will give you endless inspiration and speed up your workflow. So, get started today and explore the endless possibilities that Kittl brings to the table! You can grab Kittl here >>>>  Canva is an online graphic design platform that offers a user-friendly interface and a wide range of design templates. To be honest I’ve only used Canva a few times. I enjoyed it when I used it, but haven’t used it that often. The reason I put it in here is that I have used it and it’s pretty straightforward, and people that I respect as graphic designers use it and they recommend it. You might find Canva to be an ideal starting point for you. You can grab Canva here >>>>
Canva is an online graphic design platform that offers a user-friendly interface and a wide range of design templates. To be honest I’ve only used Canva a few times. I enjoyed it when I used it, but haven’t used it that often. The reason I put it in here is that I have used it and it’s pretty straightforward, and people that I respect as graphic designers use it and they recommend it. You might find Canva to be an ideal starting point for you. You can grab Canva here >>>>  In addition to the above-mentioned graphic design tools I also use and recommend Adobe products such as Photoshop, InDesign, and Illustrator with the following caveat…If you’re a beginning graphic designer you may want to prepare yourself for times of frustration and hair-pulling. There is a course that I’ve taken called How To Graphic Design: The Course Of Fundamentals that has step-by-step video tutorials that help to ease your frustration. Check out the video at the end of the article for more information on the course.
In addition to the above-mentioned graphic design tools I also use and recommend Adobe products such as Photoshop, InDesign, and Illustrator with the following caveat…If you’re a beginning graphic designer you may want to prepare yourself for times of frustration and hair-pulling. There is a course that I’ve taken called How To Graphic Design: The Course Of Fundamentals that has step-by-step video tutorials that help to ease your frustration. Check out the video at the end of the article for more information on the course.  Embarking on a journey in graphic design is an exciting and fulfilling endeavor. By understanding the fundamental principles, utilizing the right tools, and implementing the tips and tricks mentioned in this article, you’ll be well on your way to becoming a proficient graphic designer. Remember to enjoy the process, embrace experimentation, and never stop learning. With dedication and practice, you’ll soon be creating beautiful and
Embarking on a journey in graphic design is an exciting and fulfilling endeavor. By understanding the fundamental principles, utilizing the right tools, and implementing the tips and tricks mentioned in this article, you’ll be well on your way to becoming a proficient graphic designer. Remember to enjoy the process, embrace experimentation, and never stop learning. With dedication and practice, you’ll soon be creating beautiful and  These unique styles have left their enduring mark on graphic design, allowing artists to express their creativity and captivate audiences in distinct ways. And that is the goal – to captivate and be distinctive to your audience. Ain’t it fun? Let’s unravel some brief history, characteristics, and influences of each style, and explore their significance in the realm of graphic design. Let’s get inspired!
These unique styles have left their enduring mark on graphic design, allowing artists to express their creativity and captivate audiences in distinct ways. And that is the goal – to captivate and be distinctive to your audience. Ain’t it fun? Let’s unravel some brief history, characteristics, and influences of each style, and explore their significance in the realm of graphic design. Let’s get inspired!


 The Bauhaus style finds its strength in its focus on functionality and simplicity. By utilizing basic shapes and a limited color palette, Bauhaus design manages to communicate messages effectively without unnecessary embellishments. It does away with the surplus and distills designs to their core elements, resulting in visuals that are both modern and timeless. This style’s ability to effectively convey information has made it a staple in various disciplines, from furniture design to typography and, of course, graphic design.
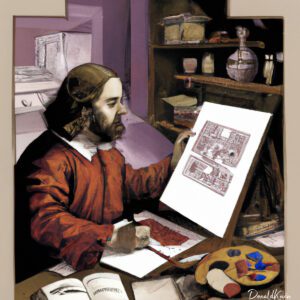
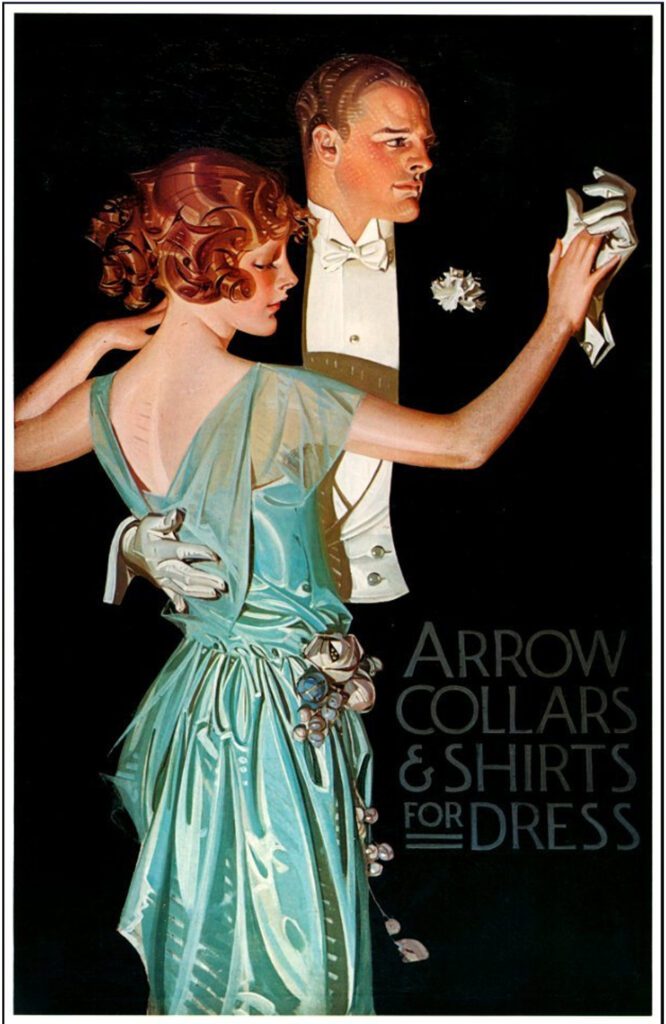
The Bauhaus style finds its strength in its focus on functionality and simplicity. By utilizing basic shapes and a limited color palette, Bauhaus design manages to communicate messages effectively without unnecessary embellishments. It does away with the surplus and distills designs to their core elements, resulting in visuals that are both modern and timeless. This style’s ability to effectively convey information has made it a staple in various disciplines, from furniture design to typography and, of course, graphic design. I loved the majestic drama of a storm brewing on the horizon, or beautiful flowers in a garden and strong stately trees as a child. Still do. I thought (and still do) that God was truly the greatest artist. I can also remember, as a young man how much I loved the artistry of J.C Leyendecker and his influence in the world of Art Deco as well as Alphonse Mucha and his work as it related to the Art Nouveau movement.
I loved the majestic drama of a storm brewing on the horizon, or beautiful flowers in a garden and strong stately trees as a child. Still do. I thought (and still do) that God was truly the greatest artist. I can also remember, as a young man how much I loved the artistry of J.C Leyendecker and his influence in the world of Art Deco as well as Alphonse Mucha and his work as it related to the Art Nouveau movement. Timeless Elegance defines Art Deco, a style that emerged in the 1920s. Luxury, elegance, and modernism combined to create stunning visuals expressed in geometric patterns, streamlined forms, stark lines, and bold colors. A feast for the eyes to be sure. Explore the world of Art Deco and you’ll discover how it has influenced architecture, interior design, and fashion. You’ll see how these were
Timeless Elegance defines Art Deco, a style that emerged in the 1920s. Luxury, elegance, and modernism combined to create stunning visuals expressed in geometric patterns, streamlined forms, stark lines, and bold colors. A feast for the eyes to be sure. Explore the world of Art Deco and you’ll discover how it has influenced architecture, interior design, and fashion. You’ll see how these were 

 If you like grandeur and splendor displayed in intricate lines and forms then The Baroque Style of art is for you. The Baroque era, spanning from the early 17th to the mid-18th century, marked a period of unprecedented artistic innovation. Originating in Rome, Italy, the Baroque movement quickly spread across Europe, leaving an indelible mark on various art forms, including architecture, sculpture, painting, and yes, graphic design.
If you like grandeur and splendor displayed in intricate lines and forms then The Baroque Style of art is for you. The Baroque era, spanning from the early 17th to the mid-18th century, marked a period of unprecedented artistic innovation. Originating in Rome, Italy, the Baroque movement quickly spread across Europe, leaving an indelible mark on various art forms, including architecture, sculpture, painting, and yes, graphic design. In conclusion, the world of design is a tapestry woven with the threads of various art movements. By immersing ourselves in the captivating history and influences of Art Deco, Baroque, Art Nouveau, J.C. Leyendecker, and the Arrow Clothing Line, we can gain a deeper understanding of the power of design and its impact on different mediums.
In conclusion, the world of design is a tapestry woven with the threads of various art movements. By immersing ourselves in the captivating history and influences of Art Deco, Baroque, Art Nouveau, J.C. Leyendecker, and the Arrow Clothing Line, we can gain a deeper understanding of the power of design and its impact on different mediums.  and how the color tones, tints, and shades were mesmerizing to me. The same for the television show “Family Affair” (some of you may have to Google it) and how it’s opening was so very colorful. The tones were monochromatic which gave a sense of light, playful sophistication. Such is the power of color. In a continuation of last week’s post, we’re going to get into shades, tints, and tones, tips and tricks,
and how the color tones, tints, and shades were mesmerizing to me. The same for the television show “Family Affair” (some of you may have to Google it) and how it’s opening was so very colorful. The tones were monochromatic which gave a sense of light, playful sophistication. Such is the power of color. In a continuation of last week’s post, we’re going to get into shades, tints, and tones, tips and tricks,  For instance, the use of complementary colors can create a harmonious and balanced composition, while analogous colors can establish a sense of unity and coherence. Additionally, the careful consideration of color psychology can enhance the effectiveness of your designs. Understanding how different colors evoke specific emotions or associations can help you elicit the desired response from your audience.
For instance, the use of complementary colors can create a harmonious and balanced composition, while analogous colors can establish a sense of unity and coherence. Additionally, the careful consideration of color psychology can enhance the effectiveness of your designs. Understanding how different colors evoke specific emotions or associations can help you elicit the desired response from your audience.  Now, let’s dive into some tips and tricks for perfecting your color palette and getting you on target. Start by considering the purpose and target audience of your design. Are you aiming for a youthful and energetic vibe, or a sophisticated and elegant feel? Once you have a clear direction, explore different color combinations and experiment with their placement and
Now, let’s dive into some tips and tricks for perfecting your color palette and getting you on target. Start by considering the purpose and target audience of your design. Are you aiming for a youthful and energetic vibe, or a sophisticated and elegant feel? Once you have a clear direction, explore different color combinations and experiment with their placement and  To inspire your creative journey, let us share some examples of how color can transform designs across various industries. Imagine a sleek and modern website for a tech startup, where a simple use of contrasting shades of blue creates a sense of trustworthiness and reliability. Or envision a lively and playful Instagram feed for a children’s toy brand, where a vibrant color palette consisting of primary and secondary colors captures the essence of joy and excitement. Can you imagine “Gone With The Wind” in anything but glorious technicolor? Can you imagine Casablanca in anything other than glorious back and white? Sometimes the absence of color can create a very dramatic effect. Such as Black and White or monochromatic designs. The possibilities are endless when it comes to leveraging the power of color in design.
To inspire your creative journey, let us share some examples of how color can transform designs across various industries. Imagine a sleek and modern website for a tech startup, where a simple use of contrasting shades of blue creates a sense of trustworthiness and reliability. Or envision a lively and playful Instagram feed for a children’s toy brand, where a vibrant color palette consisting of primary and secondary colors captures the essence of joy and excitement. Can you imagine “Gone With The Wind” in anything but glorious technicolor? Can you imagine Casablanca in anything other than glorious back and white? Sometimes the absence of color can create a very dramatic effect. Such as Black and White or monochromatic designs. The possibilities are endless when it comes to leveraging the power of color in design.


 Each color carries its own symbolic meaning and can evoke specific responses. For instance, red often represents passion, energy, and urgency, while blue tends to invoke feelings of calmness, trust, and reliability. By understanding these associations, we can strategically apply colors to elicit desired reactions from our audience.
Each color carries its own symbolic meaning and can evoke specific responses. For instance, red often represents passion, energy, and urgency, while blue tends to invoke feelings of calmness, trust, and reliability. By understanding these associations, we can strategically apply colors to elicit desired reactions from our audience. When it comes to choosing the right colors for your designs, it’s essential to consider various factors, such as the target audience, the brand’s personality, and the intended message. Understanding color psychology aids in making informed decisions that align with your objectives. By incorporating the right hues, you can effectively convey your brand’s essence, establish a strong visual identity, and captivate your viewers.
When it comes to choosing the right colors for your designs, it’s essential to consider various factors, such as the target audience, the brand’s personality, and the intended message. Understanding color psychology aids in making informed decisions that align with your objectives. By incorporating the right hues, you can effectively convey your brand’s essence, establish a strong visual identity, and captivate your viewers. Hey there and thank you for visiting DonaldKevin.com. Are you ready to take your graphic design skills to the next level? Do you want to create visually captivating designs that leave a lasting impact on your audience? Look no further! Today, we’ll open our treasure chest of secrets and discover the fascinating world of composition and layout in graphic design part two, uncovering the secrets of using grids, alignment, repetition, and contrast. By mastering these fundamental principles, you can transform your designs into powerful stories that capture attention, convey messages effectively, and elevate your brand.
Hey there and thank you for visiting DonaldKevin.com. Are you ready to take your graphic design skills to the next level? Do you want to create visually captivating designs that leave a lasting impact on your audience? Look no further! Today, we’ll open our treasure chest of secrets and discover the fascinating world of composition and layout in graphic design part two, uncovering the secrets of using grids, alignment, repetition, and contrast. By mastering these fundamental principles, you can transform your designs into powerful stories that capture attention, convey messages effectively, and elevate your brand. Modular Grid: This grid is based on a series of equally spaced columns and rows, creating a harmonious structure ideal for organizing large amounts of information. It is commonly used in magazine layouts, websites, and catalogs.
Modular Grid: This grid is based on a series of equally spaced columns and rows, creating a harmonious structure ideal for organizing large amounts of information. It is commonly used in magazine layouts, websites, and catalogs. Top Margin: The top margin serves as an anchor, creating visual stability and giving your design a clear starting point. It is often used to accommodate headers, logos, or any other elements that need to be consistently present at the top of your design.
Top Margin: The top margin serves as an anchor, creating visual stability and giving your design a clear starting point. It is often used to accommodate headers, logos, or any other elements that need to be consistently present at the top of your design. Alignment plays a crucial role in giving your designs structure and creating a visually pleasing experience for your audience. Alignment refers to the arrangement of elements in a design along a common axis or edge. It helps establish a sense of order, making your designs easier to read, understand, and navigate. Whether you’re designing a website, brochure, logo, or social media post, alignment is key.
Alignment plays a crucial role in giving your designs structure and creating a visually pleasing experience for your audience. Alignment refers to the arrangement of elements in a design along a common axis or edge. It helps establish a sense of order, making your designs easier to read, understand, and navigate. Whether you’re designing a website, brochure, logo, or social media post, alignment is key.
 fundamental that involves using similar elements throughout your design to create cohesiveness and establish a visual hierarchy.
fundamental that involves using similar elements throughout your design to create cohesiveness and establish a visual hierarchy. Add Some spice to your design. Imagine a world where everything is the same color, size, and shape. Bland and uninteresting, right? Contrast, on the other hand, adds excitement and visual interest to your designs. It’s the spice that makes your work stand out from the crowd. Let contrast be the salt in your design stew.
Add Some spice to your design. Imagine a world where everything is the same color, size, and shape. Bland and uninteresting, right? Contrast, on the other hand, adds excitement and visual interest to your designs. It’s the spice that makes your work stand out from the crowd. Let contrast be the salt in your design stew.
 If you have any questions or need further guidance on composition and layout in graphic design, please feel free to contact me. I would love to hear from you and am here to support and assist you on your design journey.
If you have any questions or need further guidance on composition and layout in graphic design, please feel free to contact me. I would love to hear from you and am here to support and assist you on your design journey.  One of the most important aspects of composition and layout is balance. Balance refers to the distribution of visual weight within a design. A well-balanced design will feel stable, harmonious, and comfortable to the eye. There are two types of balance: symmetrical and asymmetrical. Symmetrical balance occurs when the visual elements of the design are evenly spaced and mirrored on both sides of an imaginary central axis.
One of the most important aspects of composition and layout is balance. Balance refers to the distribution of visual weight within a design. A well-balanced design will feel stable, harmonious, and comfortable to the eye. There are two types of balance: symmetrical and asymmetrical. Symmetrical balance occurs when the visual elements of the design are evenly spaced and mirrored on both sides of an imaginary central axis.  White space, also known as negative space, is the area between design elements. It is just as important as the elements themselves as it helps to create visual breathing room and balance. White space can be used to direct the viewer’s attention and create a sense of hierarchy. It can also be used to create a sense of elegance and sophistication in a design. It is also important in a design to use repetition to add visual interest as well.
White space, also known as negative space, is the area between design elements. It is just as important as the elements themselves as it helps to create visual breathing room and balance. White space can be used to direct the viewer’s attention and create a sense of hierarchy. It can also be used to create a sense of elegance and sophistication in a design. It is also important in a design to use repetition to add visual interest as well.  Using white space effectively can make a design look more sophisticated and elegant because it gives the eye a place to rest and creates a sense of balance and harmony. Without white space, a design can look cluttered and overwhelming, making it less effective and less appealing to the viewer. I have no idea how this print of my bedroom got in here!
Using white space effectively can make a design look more sophisticated and elegant because it gives the eye a place to rest and creates a sense of balance and harmony. Without white space, a design can look cluttered and overwhelming, making it less effective and less appealing to the viewer. I have no idea how this print of my bedroom got in here!